
InputCtrl是一款输入法删除的工具,能够辅助个人来彻底的删除你电脑上面的输入法,以极为完整的方式来进行卸载,在你找不到卸载的方式之时这款软件极为的适用,能够帮助你面对这个场景,满足个人对于卸载上面的需求!
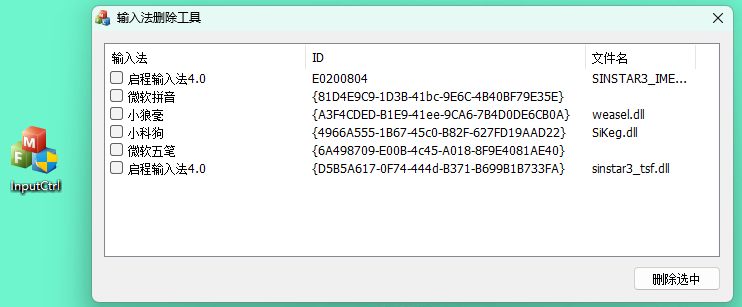
这款小工具,运行后选择你不需要的输入法即可清除输入法残余。
软件特点
1、电脑突然多了一些输入法,可以通过InputCtrl软件删除
2、电脑的输入法不知道安装地址,可以在这里软件直接删除
3、可以识别注册表内容,立即从注册表删除输入法
4、第三方应用程序附加的五笔输入法可以在InputCtrl软件删
软件特色
1、InputCtrl功能简单,可以在软件界面显示全部输入法
2、可以快速删除一个输入法,可以生成日志记录
3、电脑自动安装的输入法可以在这款软件立即删除
4、莫名其妙安装的一些五笔输入法也可以在这款软件删除
下载地址:
